
THE CHALLENGE
Infrastructure Systems Consultancy SEMP wanted to transform the way they communicated their expertise, opinions and success online. Their legacy website (which had been in place since they were founded in 2015) was missing key opportunities to engage with their audience, and lacked a clear customer ‘journey’.

SOLUTION 1: WEBSITE
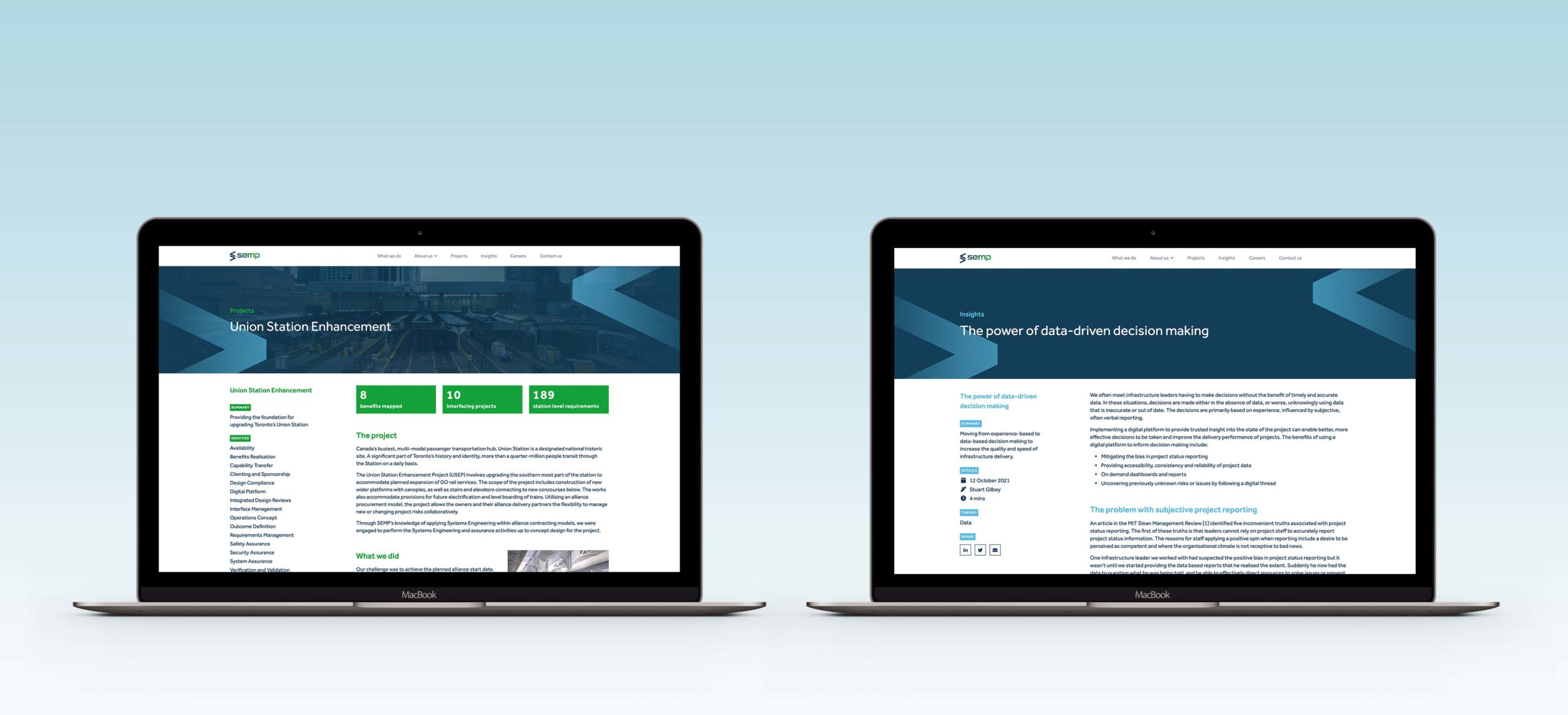
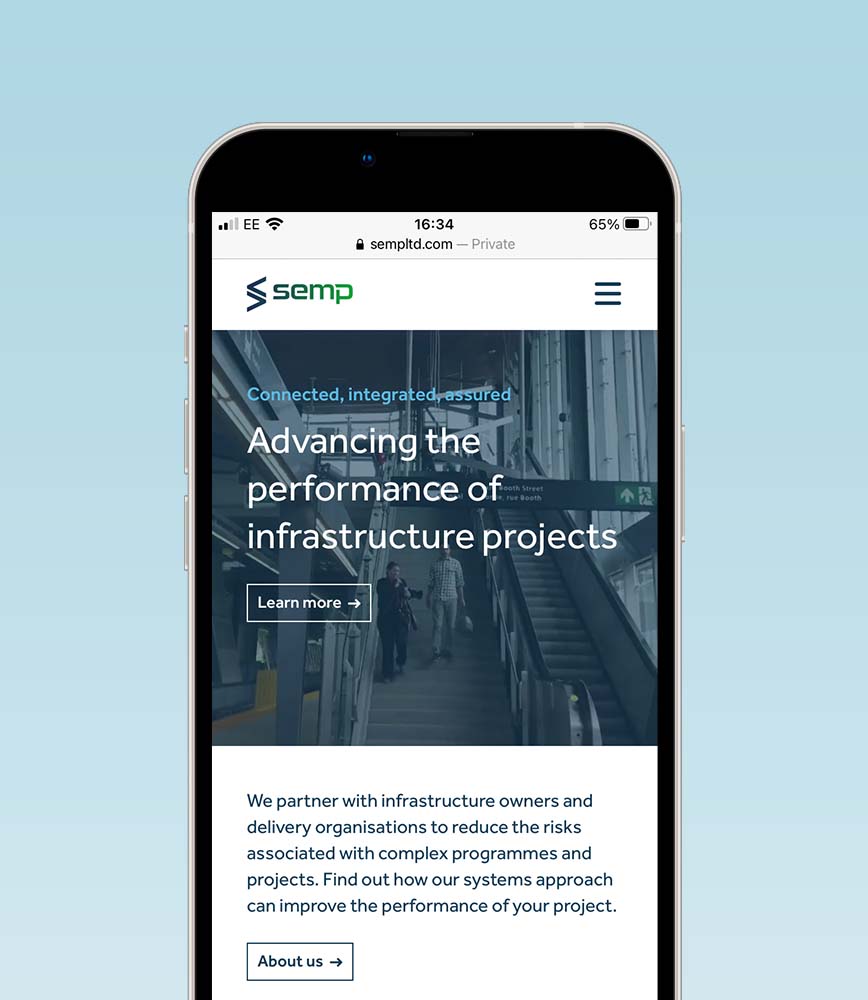
Using information and education as tools to add credibility and create engagement with potential clients. The new website features case study layouts, a new insights section and the content grid on the homepage.

SOLUTION 2: THE SERVICE OFFER
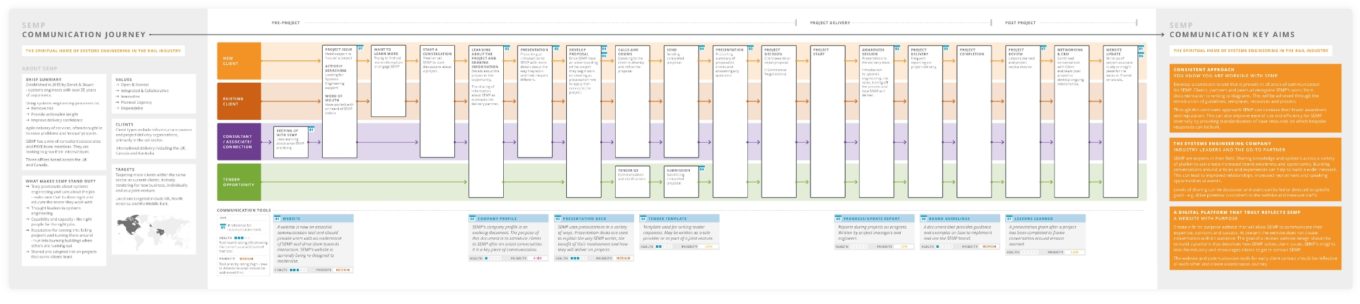
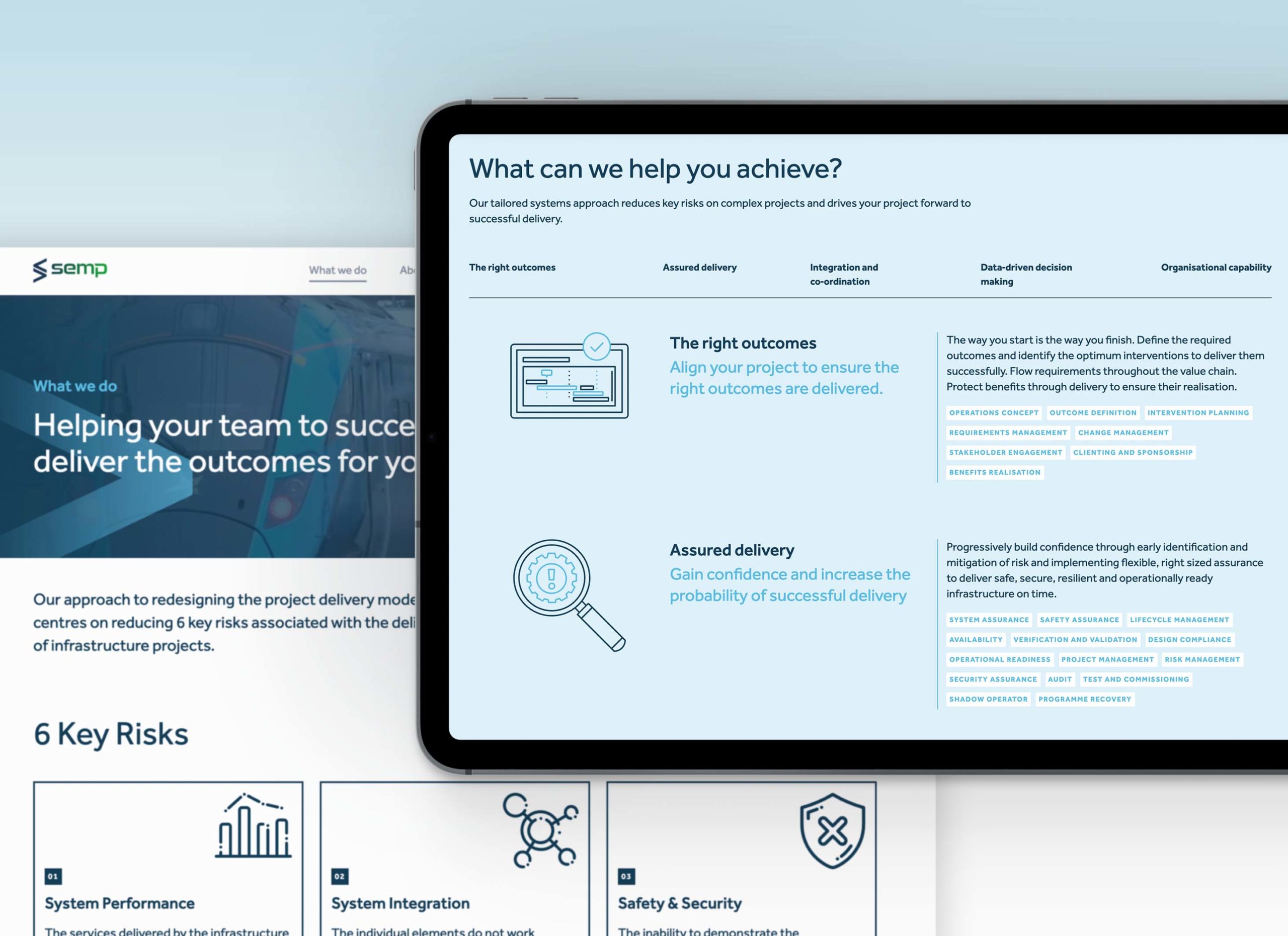
We created a new way to explain SEMP’s services, framing the information in a way that helps users to relate to their challenges and how SEMP can solve them.

SOLUTION 3: A NEW VISUAL STYLE
Implementing a new design system that works collaboratively with the content, and supports key messages.
This website refresh was built with user experience and engagement in mind. This dynamic and flexible site now clearly demonstrates how SEMP solves client issues, positions them as a thought leader and drives lead capture.
Craig Melvin, Creative Director at TDL-Creative and Lead Designer for this project